
Table of Contents
CSS (Cascading Style Sheets) can be overwhelming to people that are learning it for the first time. There are numerous things to consider when specifying how a website or application looks, so while it is very rewarding to conquer CSS, the process of learning it can be seen as intimidating.
Why not learn it (or learn new things about CSS) in a fun way? As somebody who enjoys gaming, I find that integrating it to learning can be a memorable and more enjoyable way to educate yourself on a subject.
In the case of CSS, there are various online games that provide a way to learn about CSS as a whole and concepts of it.
I’m sure there are plenty out there, but in this post I’m going to share some of my favorites.
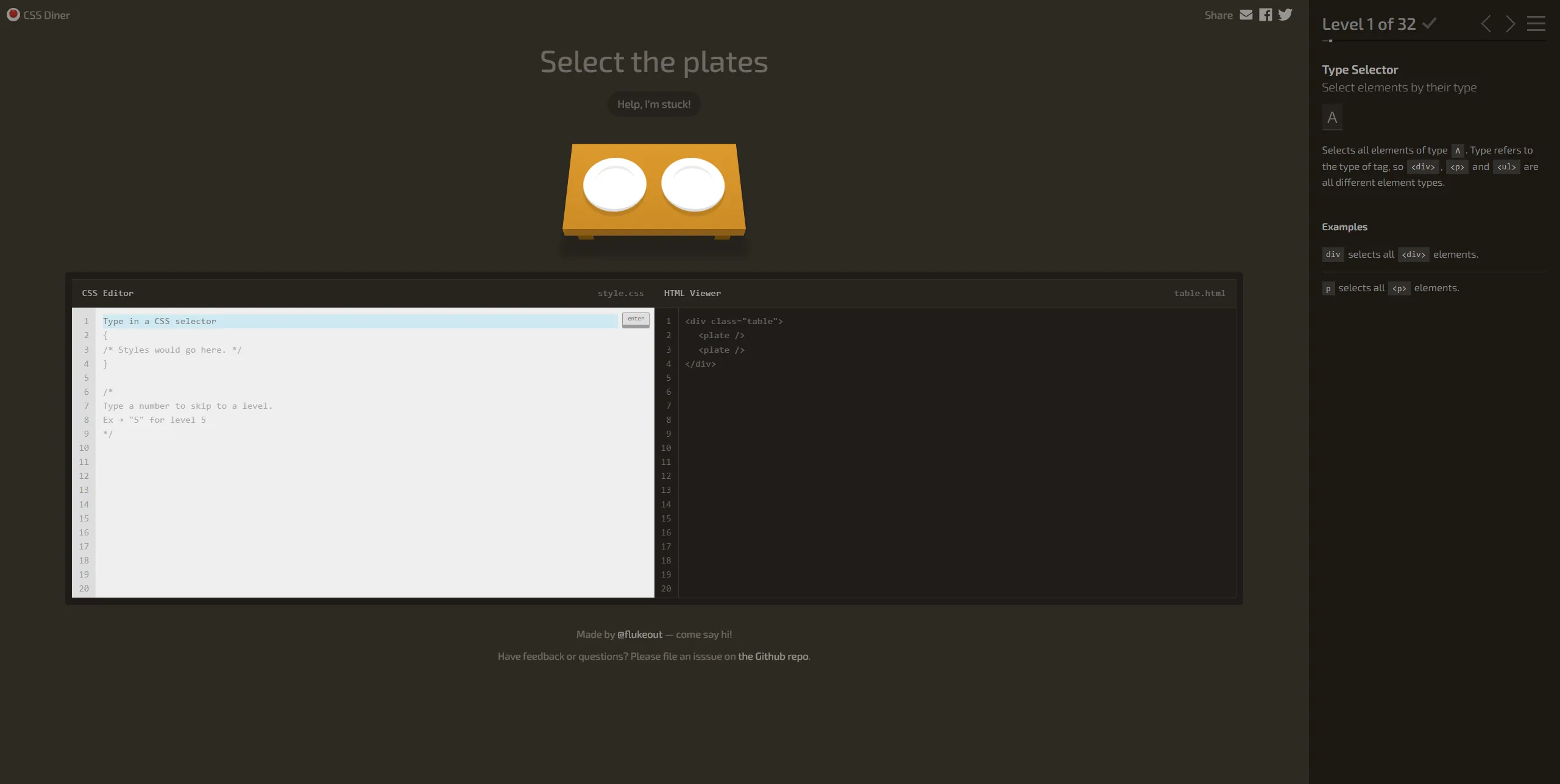
CSS Diner

Link: https://flukeout.github.io
This game educates about CSS selectors using food. It displays a prompt accompanied by a visual guide with an action you can do with CSS. They offer references in the sidebar to guide you into how to solve each problem.
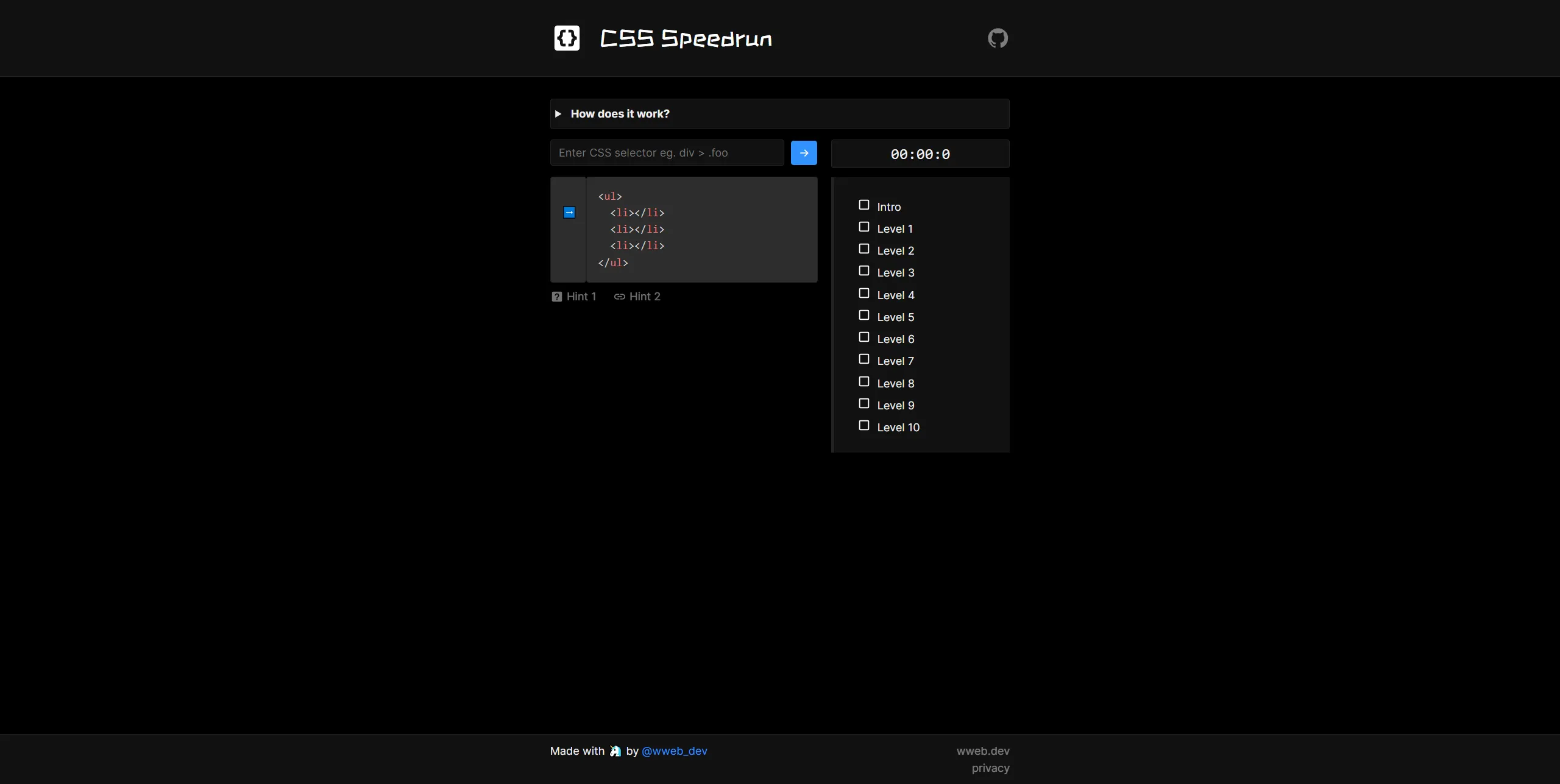
CSS Speedrun

Link: https://css-speedrun.netlify.app
In CSS Speedrun, the timer starts once you correctly solve the first puzzle. It consists of entering the CSS selector where the arrow is pointing. For those that like beating your score and making it better each time, this one is perfect.
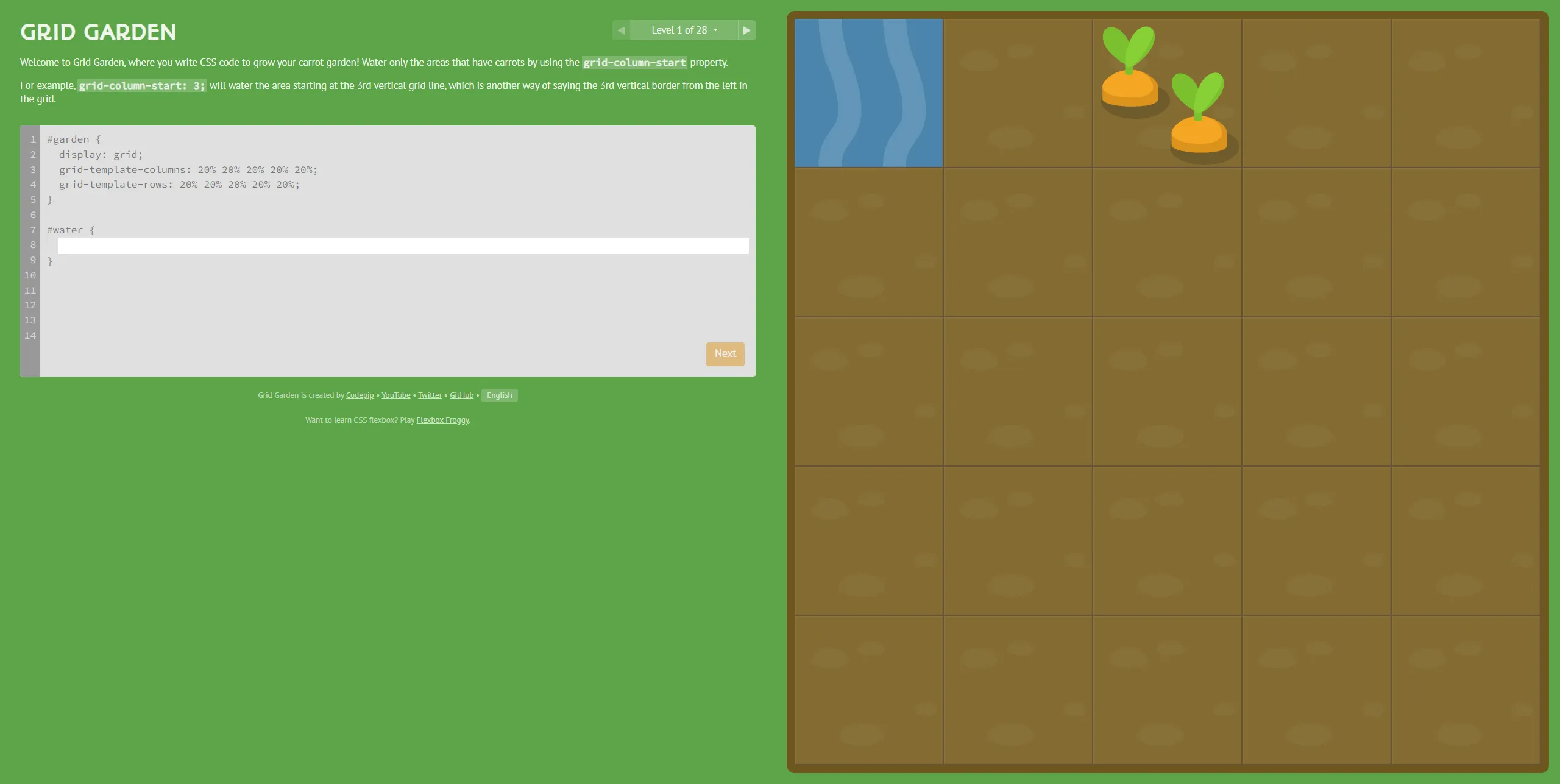
Grid Garden

Link: https://cssgridgarden.com
Grid Garden lets you grow a carrot garden by writing CSS code. In this case, this game focuses on CSS Grids (which I use often along with flexbox in my day job). You apply grid specific instructions so you can water the carrots, poison weeds, and more.
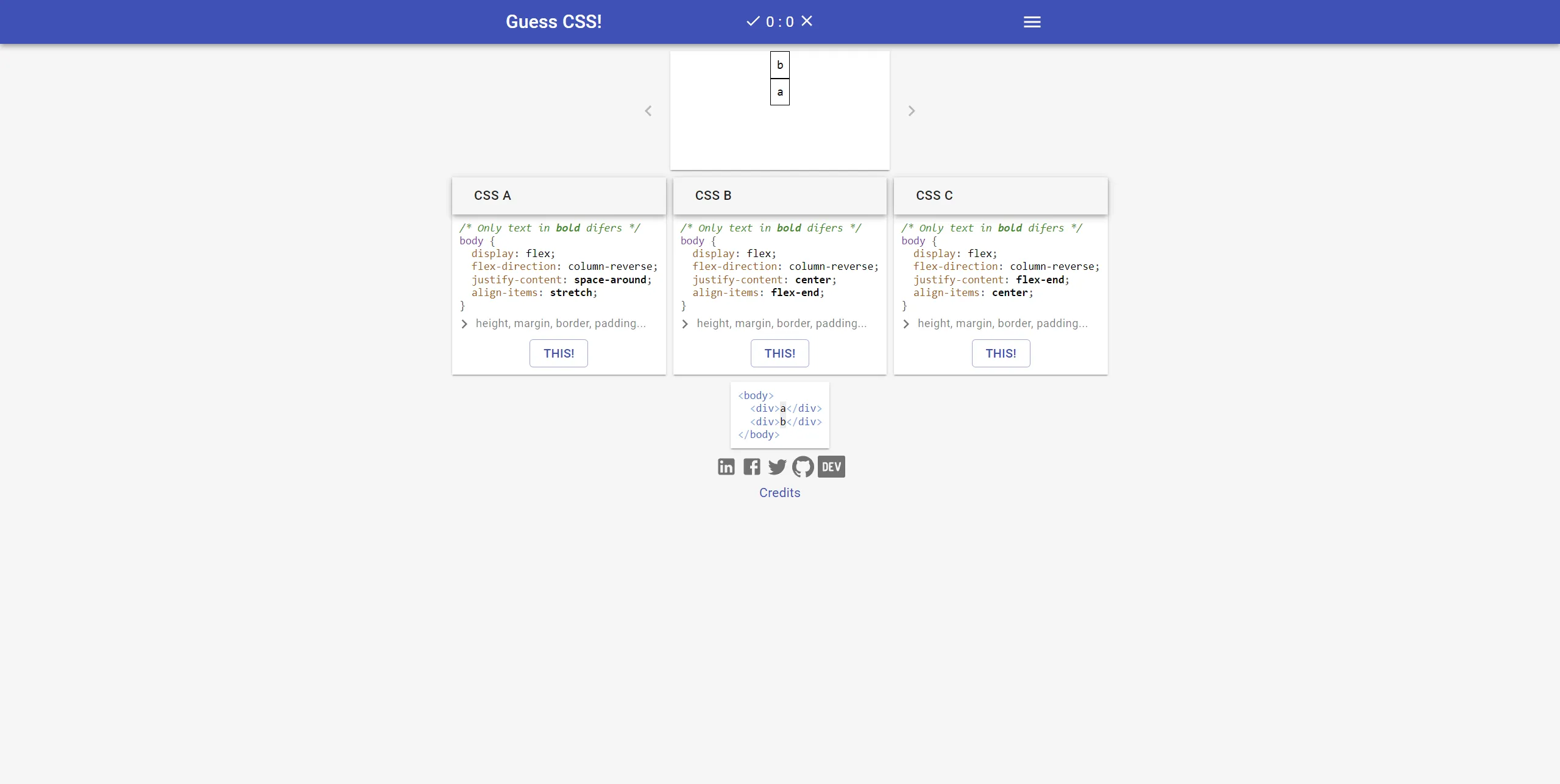
Guess CSS!

Link: https://www.guess-css.app
In this ‘multiple choice’ type of game, you need to guess/select the CSS code that matches the display at the top.
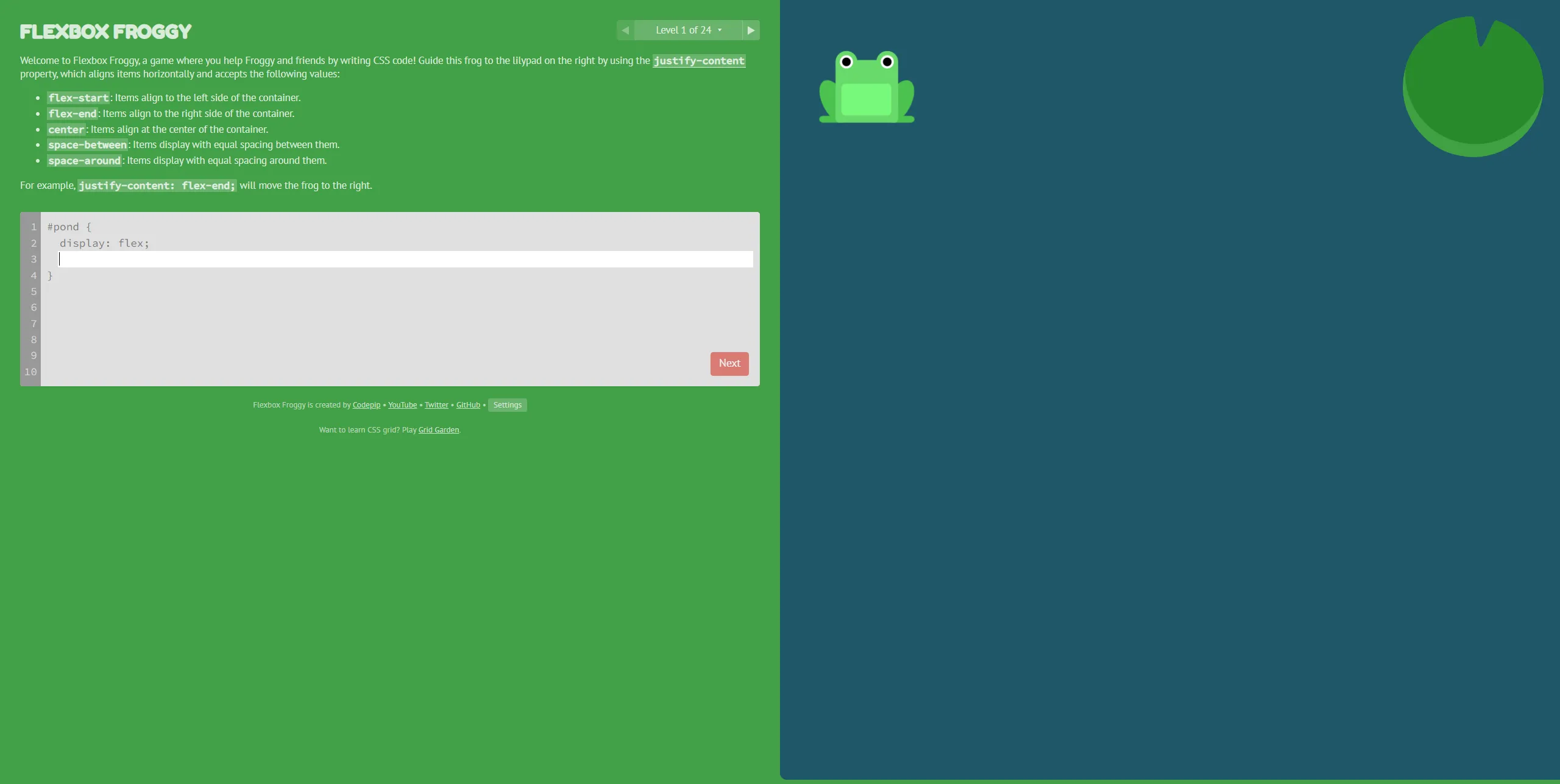
Flexbox Froggy

Link: https://flexboxfroggy.com
Help Froggy and friends by writing CSS, targeting flexbox. Your objective is to guide the frog or frogs to their respective lilypads. Each level increases the difficulty and I find it to be a lot of fun. This was the first CSS game I shared with my team at work so they could check out, especially since we were using flexbox so much during that time
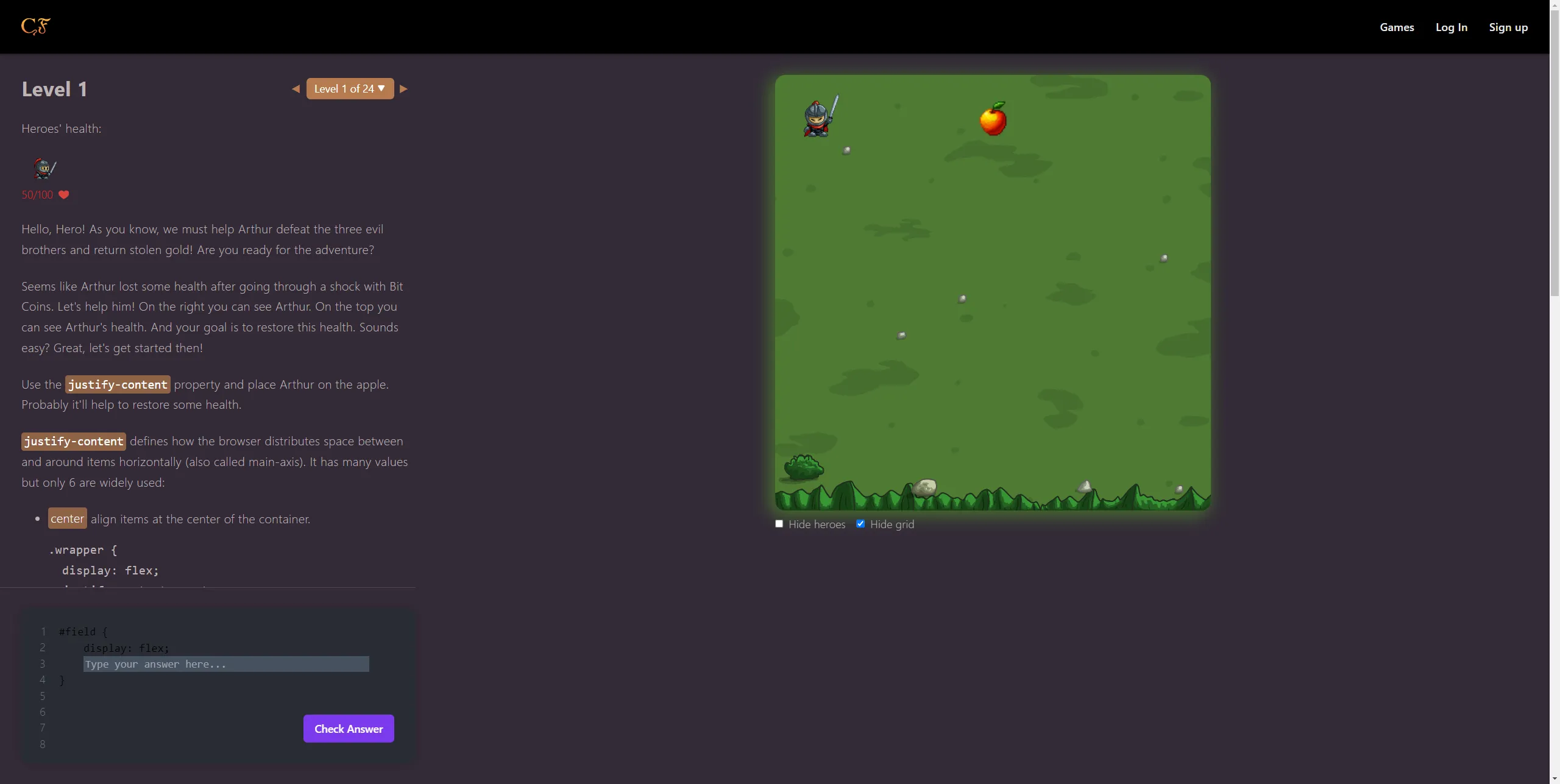
Flex Box Adventure

Link: https://codingfantasy.com/games/flexboxadventure/play
Simulating an action RPG, in Flex Box Adventure, you help King Arthur defeat three evil brothers using CSS flexbox. For example, the first level consists of placing Arthur on the apple (essentially moving him) using the flexbox justify-content property.
